安装Gitalk评论插件报403错误的解决办法
1、设置前提
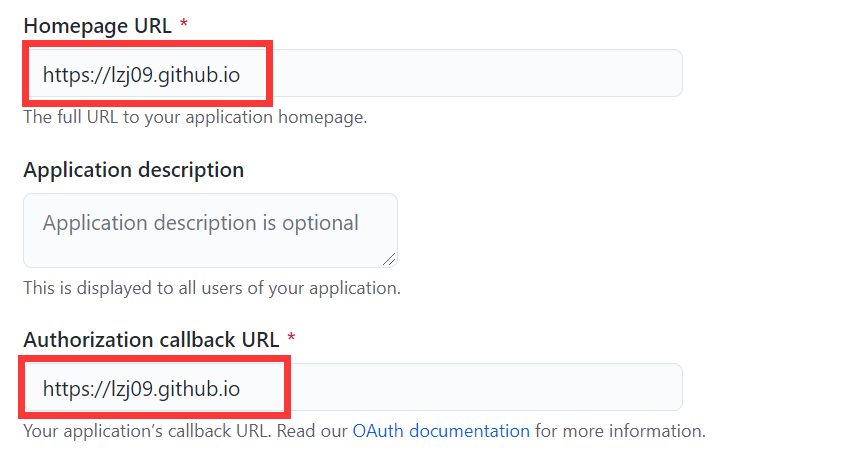
首先在Github中Authorized OAuth Apps中的Homepage URL和Authorization callback URL要设置正确,本文是这2个值都一样,都是博客地址的首页地址,即:https://lzj09.github.io,注意协议http和https是严格区别的。

2、问题呈现
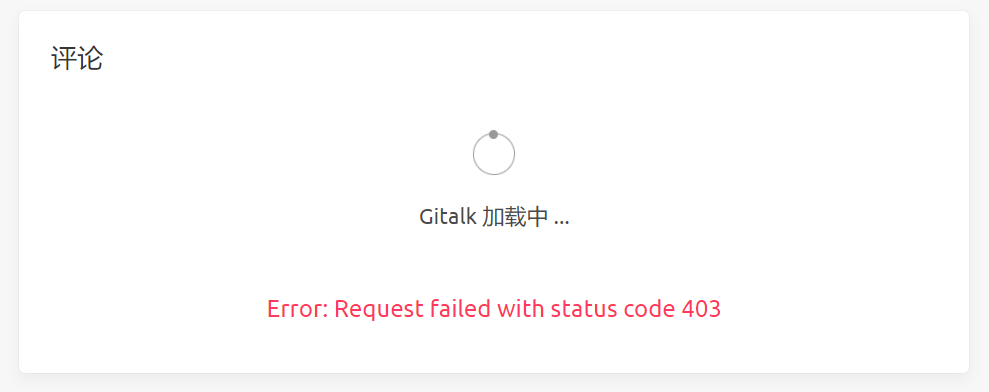
当配置好Gitallk后,首次访问时,会有如下页面:
如果配置没错的话,首次出现这个页面是正确的,然后点击“使用 GitHub 登录”,登录授权后,如果出现403错误,即:
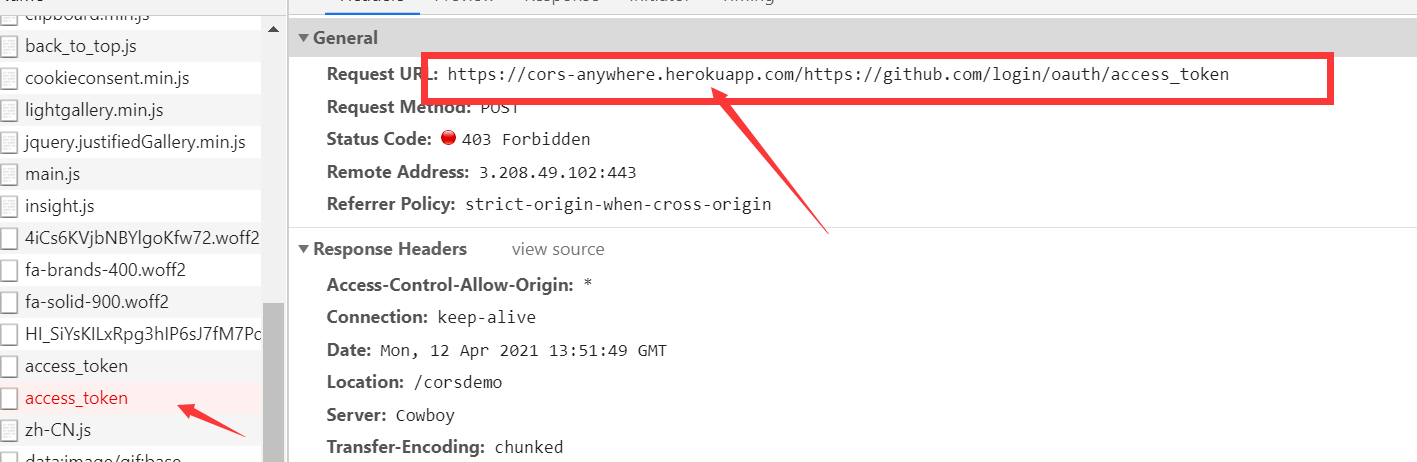
通过查看浏览器F12中的网络,可以发现,其实是获取access token时,报了403错误,即:
Gitalk是通过代理的方式获取token,现在说明这个https://cors-anywhere.herokuapp.com代理不行,所以得换一个代理。
3、解决办法
在网上找到代理https://cors.bridged.cc,是可以用的,所以更换一下配置,配置proxy,即:
1 | proxy: 'https://cors.bridged.cc/https://github.com/login/oauth/access_token' |
重新部署一下即可。
安装Gitalk评论插件报403错误的解决办法