Flex布局中文字被挤压的问题解决办法
1、问题重现
在Flex布局内有2个元素,其中一个为标题,另一个为内容,如果内容比较多时,则会出现标题被挤压换行的现象,即:
1 | <div class="test"> |
其中test的样式为:
1 | .test { |
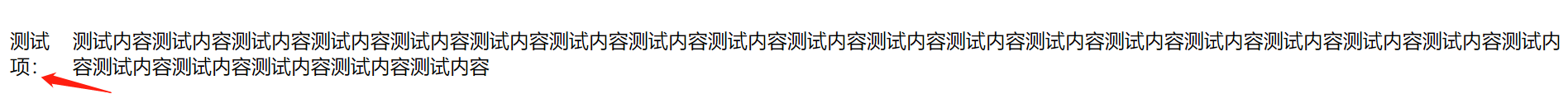
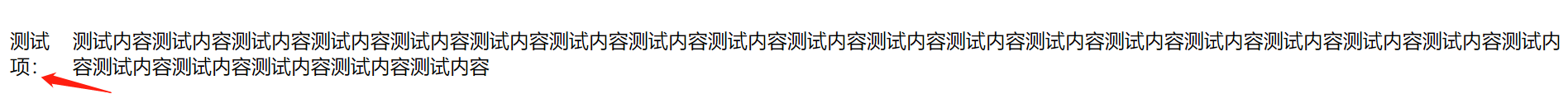
结果为:

2、解决办法
为Flex布局内的第一个元素加上flex-shrink样式,并且设置为0,即:
1 | .test > p:first-child { |
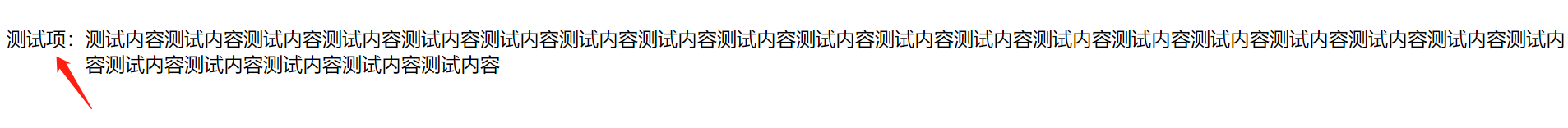
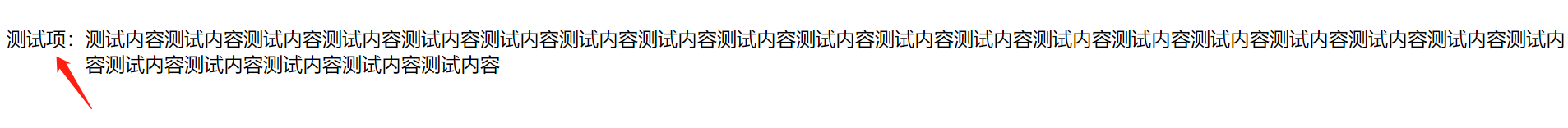
效果为:

Flex布局中文字被挤压的问题解决办法
在Flex布局内有2个元素,其中一个为标题,另一个为内容,如果内容比较多时,则会出现标题被挤压换行的现象,即:
1 | <div class="test"> |
其中test的样式为:
1 | .test { |
结果为:

为Flex布局内的第一个元素加上flex-shrink样式,并且设置为0,即:
1 | .test > p:first-child { |
效果为:

Flex布局中文字被挤压的问题解决办法